こんにちは!
スマライフです。
スマホ情報ブログを書きつつ、Youtubeチャンネルでも動画発信をしています。
今回はスマホについてでは無く、WordPressの英語化(多言語化)についてです。
最近、仕事でWordPressの英語化サイトを作成し、せっかくなのでやり方を記事にしたいと思います!
恐らく、この方法であれば誰でも簡単にWordPressサイトを英語化出来ます!
1時間程で作業の方は終了するので、色々調べて分からない方は是非最後までお読み下さい。
読み終わった頃には多言語化が出来ているはずです!
WordPressサイトの英語化(多言語化)とは?


WordPressの多言語化とはそのままの意味で日本語のサイトを英語や他の言語に出来るというものです。
今回の方法では英語対応のサイトを作り、中身の文字などは全て英語に手動で直さないといけないので翻訳が出来るというのが前提です。
サイトのドメインは取得しなおさなくていい
英語化にするにあたって、ドメインを再度取得しなおさないといけないのか?
という疑問が生まれると思いますが、サイトのドメインは今あるサイトのドメインでいけます。
そのドメインにサブディレクトリ型で複数サイトを作ることが出来ます。
分かりやすくスマライフのサイトで説明すると
などを作るようにします。
これをサイトのマルチ化と言い、やり方は後で説明します。
サーバー側に何か追加しなくてもいい
サイトのマルチ化ではサーバー側に何か追加することもありません。
恐らくWordPressでサイトを作った時に契約サーバーの設定を色々弄ったと思いますが、今回紹介するやり方では特に何もすることはありません。
サイトのファイルをいくつか編集するので、サーバー内のFTPからファイルをダウンロードする時に使用するぐらいです。
では次から本題に入っていきましょう!
WordPressのサイトをマルチ化する


多言語化のサイトを作るにはまずサイトをマルチサイトにします。
FTPを利用しwp-config.phpをダウンロード・編集
FTPを利用しファイルをダウンロードするやり方は各契約サーバーによってはやり方が違うので、そこはお調べ下さい。
Xサーバーを使用している方はログイン画面でファイル管理にアクセスし、多言語化したいサイトのドメインをクリックし、その中にpublic_htmlといものがあります。
そのファイルの中にwp-config.phpファイルがあります。
このwp-config.phpの中に以下のコードを記述します。
記述場所は「/* 編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。 */」の直前までにしましょう!
コードを記述するにはソフトが必要ですが、私がおススメするのでは「Atom」というエディタです。
インストール方法は下記のサイトに詳しく書いています。



ネットワークの設置をしていく
wp-config.phpを編集し、編集したものを再度サーバー側に戻します。
そうするとWordPressの管理画面のツール内に「サイトネットワークの設定」という新しい項目が追加されます。


ここをクリックしてサイトのマルチ化をしていくのですが、マルチ化をするにあたってプラグインを一度止めないといけません。
恐らく、「サイトネットワーク機能を有効化する前にプラグインを無効化してください。」という警告が出てくるので、そこでプラグインを止めます。
止めると先に進めるようになり、サブドメインとサブディレクトリのどちらを利用するかを選択する画面が出てきます。(出てこない場合もあります。)
出てくればサブディレクトリを選択します。
ネットワークのタイトル(好きな名前)、サイトネットワーク管理者のメールアドレスを入力し、[インストール]をクリックします。
wp-config.php と .htaccessにコードを追加
その先に進むとこのような画面が出てきます。


wp-config.php と .htaccessに指定のコードをコピペしていきます。
.htaccessはwp-config.phpと同じくpublic_html内部にあるので、ダウンロードします。
wp-config.phpへの記述は先ほど記述した[define(‘WP_ALLOW_MULTISITE’, true);]の下にそのままコピペするようにしましょう!
.htaccessも基本そのままでいいのですが、1つ注意が必要で元々下記のような記述が.htaccessにはされています。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
この記述と指定の記述を混合させてしまうとリダイレクトループに入ってしまうので、注意が必要です。
なので、この元々の記述は消して「RewriteEngine On」から始まる記述を記載するようにしましょう!
コードを記述し終わればwp-config.php と .htaccessを元のサーバーに戻しましょう!
サイトを追加する
コードを編集したファイルを戻すと、WordPresがログアウトされ再度ログインする必要が出てきます。
ログインすると下記のように「参加サイト」という新しいアイコンが出てきます。


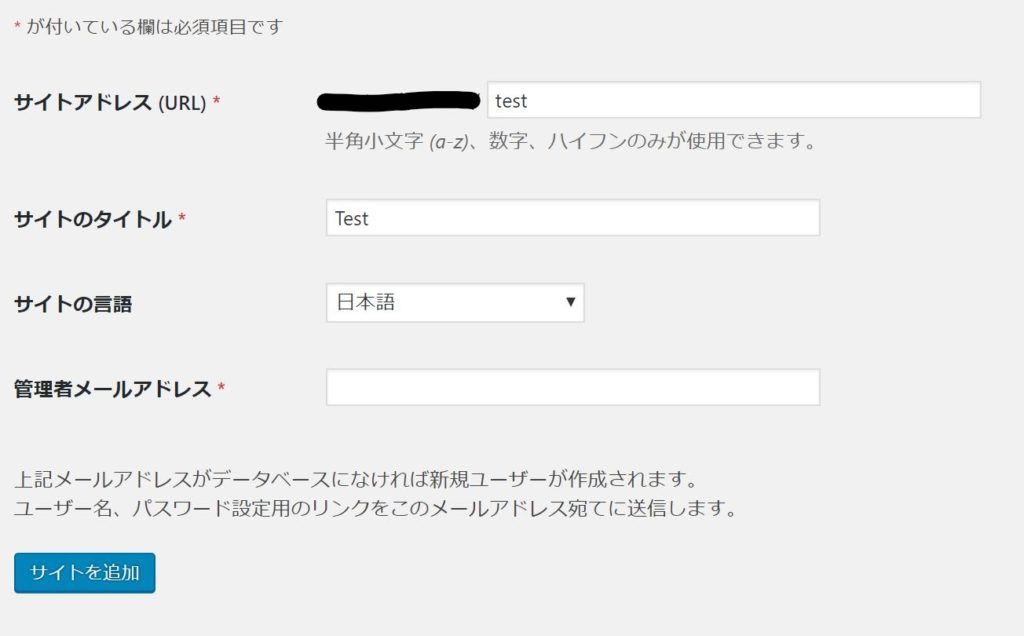
ここをクリックし、サイト→新規追加を押すと新しくサイトを追加できます。

英語版サイトであれば「サイトのURL/en」とかで良いと思います!
これでマルチサイト化が完了になります。
ここから「サイトのURL/en」と指定したURLで新しくサイトを構成していきます。
(構成の仕方は最初にWordPressのサイトを作った時と変わりはありません。)
新しく作ったサイトはまた1から構成していかなければなりませんが、日本語版の元のサイトから基本構成を引っ張てきて、文章だけ日本語に変えるだけでも大丈夫だと思います。
無効化したプラグインなどを有効化に戻すを忘れないで下さい。
まとめ
プラグインなどを使用しなくてもサイトを多言語化することが出来ます。
サイトのファイルのダウンロードなどが少し難易度が高いですが、ダウンロードすれば基本コピペで良いので、比較的簡単です。
作業時間も1時間あれば終わるでしょう。
最近、英語版サイトの需要も増えてきてますので、これから作ろうと思っている人は是非参考にしてみて下さい!